Membuat Gelas 3D dengan Meshfill Tool
DYAH AYUK K_1155201021
 Sekian lama tidak berjumpa dengan anda para maniak CorelDraw. :D. Rindu rasanya hati ini. :D. Sebelum menuju ke topik pembahasan, penulis akan coba ceritakan beberapa hal guna mereview kembali tutorial coreldrawyang dibahas sebelum-sebelumnya. Pada tutorial CorelDraw sebelumnya penulis telah menjelaskan suatu teknik memanfaatkan gradien sederhana yang menghasilkan kesan gelap terang dari suatu objek hingga terlihat seperti objek 3D, tentunya shadow/bayangan sangat berperan penting dalam menghasilkan suatu objek agar terlihat seperti objek 3D.
Sekian lama tidak berjumpa dengan anda para maniak CorelDraw. :D. Rindu rasanya hati ini. :D. Sebelum menuju ke topik pembahasan, penulis akan coba ceritakan beberapa hal guna mereview kembali tutorial coreldrawyang dibahas sebelum-sebelumnya. Pada tutorial CorelDraw sebelumnya penulis telah menjelaskan suatu teknik memanfaatkan gradien sederhana yang menghasilkan kesan gelap terang dari suatu objek hingga terlihat seperti objek 3D, tentunya shadow/bayangan sangat berperan penting dalam menghasilkan suatu objek agar terlihat seperti objek 3D.
Kini penulis akan jelaskan suatu teknik lain yang memang agak ribet, tapi patut untuk dicoba. Teknik yang satu ini benar-benar memanfaatkan Meshfill tool, fitur dari CorelDraw yang dapat melakukan permainan warna. Sangat-sangat menyenangkan. Teknik menggunakan MeshFill tool ini cukup sederhana, permainan warna cukup dilakukan dengan mengikuti pola dari suatu objek. Sebelumnya penulis mohon maaf jika teknik ini masih jauh dari kesempurnaan, karena kesempurnaan hanyalah milik Allah semata. B-)
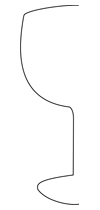
Oke, kelamaan basi-basinya. Mari langsung menuju ke inti dari pembahasan. Lagi-lagi dengan Pen Tool, buat objek kurva dengan tujuh titik, seperti ini :

Gunakan garis bantu ditengahnya menggunakan fasilitas ruller. Kemudian lekuk-lekukan dengan shape tool kurva tersebut hingga menjadi seperti ini :

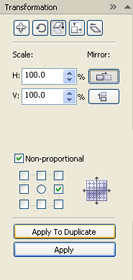
Selanjutnya lakukan proses mirroring dari kurva tersebut, masuk ke menu Arrange | Transformation | Scale (Alt+F9) , seleksi kurva yang akan di mirror, kemudian pilih mirror horizontal, Apply Duplicate seperti ini :

Hingga hasilnya nanti seperti ini :

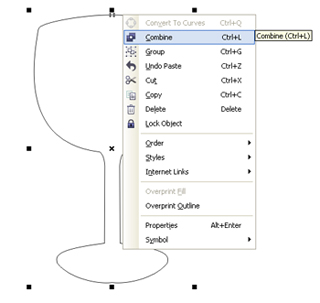
Seleksi dua kurva tersebut, kemudian klik kanan, lalu combine :

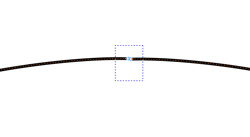
Lakukan zoom semaksimal mungkin, terlihat di sana ada garis yang putus

seleksi kedua titiknya, kemudian klik kanan lalu pilih join, seperti ini :

lakukan di bagian ujung satunya lagi, setelah selesai, jadikan warna hitam, seperti ini :

untuk membantu pewarnaan, buat background seperti ini, dan taruh di belakangnya objek tadi.

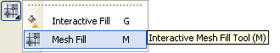
kemudian dengan meshfill tool,

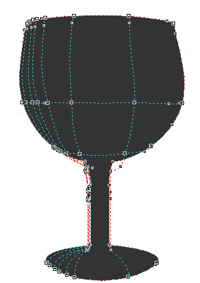
buat pola yang nantinya dengan cara mendouble klik garis-garis ujung yang akan dijadikan area pewarnaan gelap terang, di awali seperti ini,

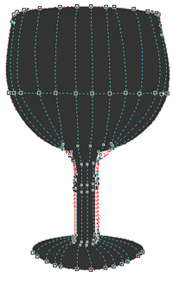
dan pola hasil akhirnya seperti ini :

blok semuanya, kemudian beri warna putih, lakukan pewarnaan diarea-area tertentu hingga memberikan kesan gelap terang, di awali seperti ini :

hingga …

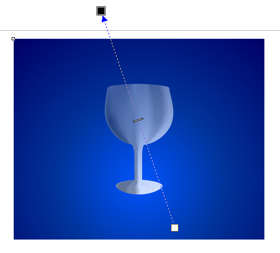
dengan transparency dan type transparencynya linear, lakukan transparansi sehingga menjadi seperti ini

kemudian buat salinan dengan copy paste objek gelasnya, menjadi 3, seperti ini …

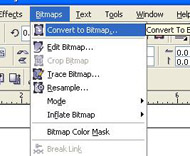
lalu pilih salah satu, dan jadikan dia bitmap (dengan menu bitmap | convert bitmap )

lalu berikan effect blur pada bitmap tersebut (dengan menu bitmap | blur | gaussian blur ) dengan radiusnya 5.0 pixels

kemudian lakukan mirror vertically, letakkan di bawah objek gelas yang satunya, menjadi seperti ini …

convert to bitmap, berikan efek blur, dan lakukan transparency, hingga hasilnya seperti ini …

pilih objek yang satunya, kemudian dengan mesh fill tool,

lakukan clear mesh fill

lalu beri warna hitam seperti ini, dan hilangkan transparencynya

buat 3 buah elipse di atasnya menjadi seperti ini …

kemudian selanjutnya buat dua buah kotak seperti ini dengan rectangle tool,

kemudian beri warna seperti ini

dan lakukan convert to curve, lalu lekuk lekukan dengan shape tool hingga menjadi seperti ini …

kemudian perhalus dengan shape tool, dan beri meshfill sehingga hasilnya menjadi seperti ini …

letakkan di bawah hingga menjadi seperti ini

kemudian dengan memanfaatkan shadow tool, buat cahaya dengan shadow berwarna putih hingga hasilnya seperti ni …

berikan variasi dengan memanfaatkan star tool

hingga hasil akhirnya seperti ini …

oke, selesai, dan sudah terlihat seperti gelas, meskipun tidak maksimal. :D. jika ada pertanyaan silahkan layangkan emailnya ke lokadwiartara@ilmuwebsite.com
















